Cet article s’adresse particulièrement au contributeur de synergeek.fr. Afin d’améliorer l’aspect visuel d’un article et en particulier pour mettre en exergue une information, vous pouvez utiliser des tags dans l’éditeur visuel de WordPress. Cela fait longtemps que le plugin NiceWeb2CSS est installé mais je viens de le remettre en place avec de nouvelles icônes plus au goût du jour.
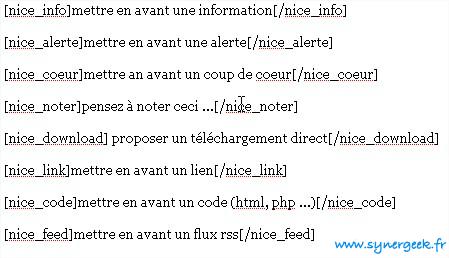
N’hésitez pas à les utiliser comme dans l’image ci-dessous, il suffit juste d’insérer autour de la phrase ou d’un lien le bon tag

Et voici le résultat
mettre en avant une information
mettre en avant une alerte
mettre an avant un coup de coeur
pensez à noter ceci …
proposer un téléchargement direct
mettre en avant un lien internet
mettre en avant un code (html, php …)
mettre en avant un flux rss
 SynerGeek.fr Informatique & Veille Technologique
SynerGeek.fr Informatique & Veille Technologique



Ca fonctionne en éditeur visuel, Il suffit de mettre le tag que tu choisis et [nice_info]ce que tu veux ici [/nice_info]
je ne comprends pas comment on s’en sert :-[)
on ne peux pas y accéder via l’éditeur autrement qu’en éditant en HTML?