Cela faisait longtemps que je cherchais un outil pour reformater du code PowerShell (c.a.d. beautifier) et de mise en forme HTML pour publication sur un site WEB.
J’ai finalement trouvé ce qu’il me fallait.
Comment l’utiliser avec Powershell
Le beautifier est Edit-DTWCleanScript. Téléchargez et copiez les fichiers dans un dossier C:DTW.PS.PrettyPrinterV1
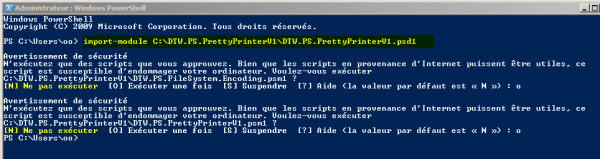
Importez le module DTW.PS.PrettyPrinterV1.psm1
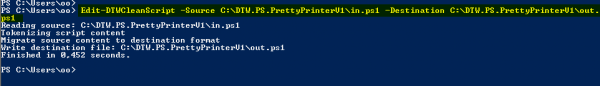
Pour reformater le fichier de code in.ps1 en out.ps1, lancez la commande :
Le résultat est le suivant :
Avant (in.ps1) | Après (out.ps1) |
 |  |
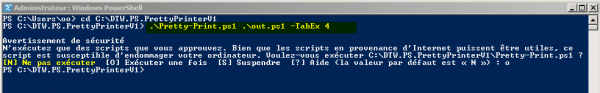
Pour mettre en forme le code pour un affichage WEB, j’utilise Pretty-Print.ps1
Le résultat final out.html s’affiche comme ci-dessous :

 SynerGeek.fr Informatique & Veille Technologique
SynerGeek.fr Informatique & Veille Technologique






Euh…
tu as tout à fait raison!
Nicolas, tu peux jeter un oeil et voir pourquoi les TAB ont disparus de mon post?!?
Pour la bonne raison que donne Benjamin… Sous WordPress, pour afficher du code, je me prends souvent la tête pour mettre en forme les scripts que vous proposez… C’est pourquoi j’utilise le plugin SyntaxHighlighter…. là je ne l’avais pas fait.
Peut-être serait-il souhaitable pour cet article (que j’ai publié trop rapidement) prendre des capture d’écran avant/après ?
Je ne comprends pas. En quoi ces scripts sont-ils mis en forme, vu qu’il n’y a pas d’indentation ? Quel est l’avantage d’utiliser ces librairies plutôt qu’un copier-coller depuis Notepad++, ou qu’un plugin WordPress tel que SyntaxHighliter ?