
Google O3D-Une API Javascript pour la 3D
Présentation
Aujourd’hui, on ne présente plus Flash (d’Adobe) qui permet d’embarquer des éléments dynamiques tels que de la vidéo dans des pages webs. Seulement attention, ces éléments sont spécifiques, nécessitent un plugin d’installé dans votre navigateur web et sont mis au point avec des logiciels spéciaux dans un langage propre.
Le fonctionnement
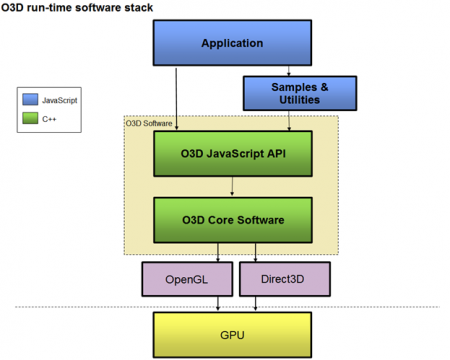
Voiçi un schéma de principe édité par Google qui résume bien le principe de fonctionnement :
Notez sur ce schéma l’utilisation des technologies OpenGL et Direct3D qui vont directement chercher les ressources dans la carte graphique et non sur le processeur. Tout comme Flash10, les possibilités de 3D sont élevées, au même niveau que les meilleurs jeux actuels… imaginez votre futur jeu dans le navigateur web uniquement programmé en JavaScript… Surréaliste ? Peut-être pas tant que ça…
Les intérêts ? -La compatibilité
Une forte interactivité
La programmation évènementielle autorisée par la javascript sur les éléments qui composent une scène augmentent le pouvoir de l’utilisateur sur une scène. L’utilisateur peut aussi changer directement à chaud des paramètres pour changer les détails de la scène, chose qui ne se voit pas encore chez les concurrents.
La facilité
L’intégration
Ici, pas d’élément externe qui doit être chargé en plus, tout est fait dans la page web (ou dans un fichier .js). Les chargements d’éléments sont donc bien plus rapides et moins complexes. De plus, dans le navigateur, seul le moteur javascript est en action.
L’installation
Il faut installer un programme spécifique sur la machine qui offre au navigateur les possibilités supplémentaires du JavaScript. Une version à compiler pour Linux est disponible.
Attention, veillez bien à ce que votre carte graphique soit supportée : http://code.google.com/apis/o3d/docs/gettingstarted.html
Les exemples
Google fournit tout un panel d’exemples, du plus simple au plus complexe (la scène de la plage fait 17 mégas !!). L’ensemble des exemples sont disponibles ici : http://code.google.com/apis/o3d/docs/samplesdirectory.html.
Je voudrais attirer votre attention sur la fluidité des scènes lorsqu’elles sont exécutées dans Chrome.
 SynerGeek.fr Informatique & Veille Technologique
SynerGeek.fr Informatique & Veille Technologique